 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
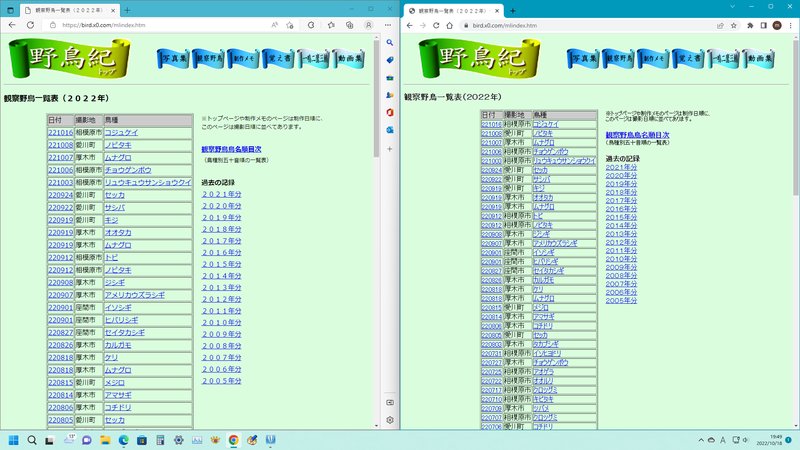
| 221018 | 突然、いえ、偶然というべきでしょう、わがサイトのトップページが崩れている事に気づきました。 それまで何年放置していたのか、恐ろしい話です。 極端におかしい、という事ではありませんが、これがその時点でのページです。 ページ中央に一番新しい写真のサムネイルを置いています。 この写真の鳥の名前を直下に表示しているのですが、この名前が不自然に下がっています。 ちょっと見苦しいか、という状況でした。不自然だという表現が適切でしょう。 原因は、表組です。ちょっと変則的な表組になっていて、右側の行数が左の行数より多くセットしてあります。 で、右側の行がほんの少しずつ広がってしまい、左の配置と合わなくなってしまった、のが原因です。 いつからこのような不自然さが出ていたのか見当もつきません。 ことによると、この形にした当初からかもしれません。 気が付いたのは、Win11を新規にインストールし直した時です。 この間の騒動はまた別にページを作ると思います。 インストール作業が一段落しました。新規なのでまっさらです。 Chromeをインストールし、起動して、自分のサイトを見たとき、ページが崩れていることに気づきました。 EdgeでもFirefoxでも同じです。 原因を探すのが大変でしたが、私なりの結論に至りました。 一次的には先に書いた表組の関係です。でも、作成当初は問題なかったのです。 フォントです。Meiryoです。 ブラウザの既定のフォントがカスタムなどとわかりにくく指定されています。 が、実体はネットによると、Meiryoの様です。Meyrioの16pxが指定されています。 このMeiryoのフォントは文字の上下に余白がとってあるらしく、フォントの大きさは同じでも、行間が広くなってしまいます。 そこで、表組で横に配置してある画像が浮いてしまう事になりました。 次の疑問です。なぜ、今まで、これに気が付かなかったのでしょうか。これが一番の恐怖です。 今回、Win10,Win11と立て続けに新規インストールしてしまって、元のブラウザの設定状況を確認できません。 おぼろげな記憶で、昔、私はMeyrioのフォントが気に入らず、ブラウザでMS UI gothic等にしていたのでしょう。 ネットを始めたのがMeiryoなどない時代です。 MSのフォントでページを作っていましたので、今更Meiryoなんか使えるか、という感じでした。 その当時は、Meiryoは見た目、もっとひどかったと思います。 そのために、現在、カスタムとされたフォントで見ると、画面が少しですが崩れた状態に見える訳です。 以前にも何度もWin10、11をインストールしています。 ただ、大半はアップグレードです。ですのでブラウザの設定が引き継がれているのでしょう。 トップページをこの形にした時から、私はMSのフォントを使っていたかもしれません。 となると、最初からこの調子だったことになります。 HPB15の問題もあります。古いバージョンです。今HPBでこの文書を作っています。 HPBの設定を覗くと、既定でMSなのです。古いバージョンです。新しいものはMeiryoかもしれません。 新しいものを使っていたら、もっと早く気付いたかもしれません。 さて、対策です。 一般的には色々な解決策があるのだと思います。 極端な話、配置を作り直せばいい事です。 しかしながら、わがサイトの場合、これが簡単にはできません。 半自動化のプログラムがあるのです。半自動で作る際、トップページは結構な頻度でアクセスし、更新します。 更新の際に、書き換える行の位置を把握するのに、用心の為、前後何行かをチェックしています。 つまり、トップページを適当に書き換えてしまうと、更新の際にエラーを出す可能性があります。 トップページだけ更新できない、で済めば、後で手書き修正もできます。 しかし、プログラムがシーケンシャルに他のページも更新しています。他のたくさんのページの更新が止まります。 まったく自慢になりませんが、そのように作ってしまっています。 それでは、更新用のプログラムの方を書き直せばどうだ、でしょうが、これもまた面倒です。 変更点が何か所あるかもわかりません。せっかく動いているものを、できるだけ触りたくありません。 これは、昨今のプログラムの原点だと思います。 ですので、当たり障りのない行を修正して、全体の体裁が戻る方法を探します。 この際、CSSを当たることにしました。 まったくと言っていいほどCSSには疎いのですが、別ファイルを作ればHEADに一行、追加もしくは修正で済みます。 済むようです。 確か、半自動化のプログラムではHEAD部分は触っていないはずです。 現在、トップページには、数行のCSSを書いていますので、うまくすると行数も増えません。 ここまで、方針が決まったあとが、混乱でした。 動作が分かりません。指定したつもりでも動かないのです。CSSを知らないのです、ネットの記事が頼りの試行錯誤ですので。 まず、フォントサイズを変えればいいじゃないかと思いました。 ネットには、この書式は、font-size:12px;と書いてあります。 指定しても変わりません。何か文法が違うのか、他の要素が邪魔しているのか、でしょうね。 次に、行間を狭くするといいと思いました。これも動きせん。 その他、色々試して、最終的に意図通り動いたのは、フォントを変える、でした。 昔、私が使っていたMS UI gothicを指定すると効果がありました。 font-family:'MS UI Gothic','MS PGothic','MS Pゴシック',sans-serif;、です。 これをトップページに追加しました。結果、昔から見ていたページの体裁になりました。 ただ、これはトップページだけです。 その他のページは、Meiryoのフォントで表示されています。 実際、このページもそのはずです。 ブラウザの設定がカスタムとかデフォルトなどの場合は、行間が空いて、冗長な感じになっているはずです。 各ページに、同じように一行ずつ追加するといいのでしょうが、ページが確か5000ページぐらいあると思います。 一括置換ができるTExchangeを使って置換する、という方法はあるのですが、確実かどうか多少の心配があります。 それよりも、トップページ以外は大半単純なページばかりです。 Meiryoのままでも我慢できない程ではないという結論で諦めています。 Meiryoもフォントそのものは、単独て見ると違和感はありません。 MSと並べてみると、MSがいいな、見慣れているな、という感じだけです。 個人的には、ブラウザの標準のフォントをMS UI gothicなどのフォントに変えることをお勧めします。 Chromeの場合は、縦三個のドット、設定、デザイン、から変更できます。 ただ、Chromeの場合、一旦フォントを変更すると、元に戻りません。 フォントの選択肢に、当初あったカスタム、という選択肢が無いのです。 カスタム値は多分、MeiryoかMeiryo UIだと思います。この二つは選べますが、カスタムという項目がありません。 カスタムに戻す方法はネットで紹介はされています。 実際の作業自体は数文字消すだけですが、理解するのが結構面倒です。 下に、画面をキャプチャーした画像を二つ並べて表示しました。 左がEdgeでMeiryoのフォントを指定したページ、右がChromeでMS UI gothicを指定したページです。 画像は縮小したもので、多少拡大した画像へのリンクになっています。 Meiryoが行間が広くて冗長になっていることが分かります。 |
 |
 |
 |